透過前面的介紹,相信大家對於 Landing Page 著陸頁的元素與選用有比較深入的認知了,這篇文章要介紹兩種千萬不能用在 Landing Page 的版型元素,為了達成高轉換率的目標,有些眉角千萬不能漏交!
1. 不必要的導覽列
導覽列的用途是非常明確的,就是幫助「站內導覽」,當有跨網頁的瀏覽需求的時候,需要透過導覽列來幫助使用者不迷路,所以導覽列必須要考慮到各種瀏覽者當下的情境與需求,而提供其所需的連結在導覽列上。

但 Landing Page 的目標就是當使用者抵達這個頁面後,就要能夠達成轉換,也就是說 Landing Page 上面的資料必須要是能夠直接幫助使用者達成轉換目標,而不用倚賴其他網頁的資訊,又或著給瀏覽者不必要的連結到對轉換沒幫助的頁面。
*然而如果今天是使用 Microsite,則是可以有導覽列,但要注意導覽列的選項不可以太多,並且不能有與產品或達成轉換無關的連結。
導覽列有三種,全站導覽 (Main Navigation)、本地導覽 (Local Navigation) 與脈絡導覽 (Contexual Navigation):
主要導覽 (Main Navigation)
通常會位於網頁的最上方,負責全站主要的導覽功能,有的時候 Footer 也可以被視為主要導覽列的一種也可以幫上忙。
本地導覽 (Local Navigation)
通常是全站內的一個類別的系列網頁會需要使用,比如說:關於我們之中會有公司介紹、隱私權政策、聯絡我們;又或著是部落格中的文章分類,這些導覽方式常常會出現在 Left-Sidebar(左邊欄), Right-Sidebar(右邊欄),或乾脆一點排序在主要導覽列正下方。
脈絡導覽 (Contexual Navigation)
在網頁內容裡面若提到網站裡面另一個頁面會有的內容,藉由在文字上面製作連結的方式幫助瀏覽者可以直接連結到該網頁,比如:
本公司竭誠歡迎產業合作提案,詳情請參閱本公司的合作提案。
實驗證明
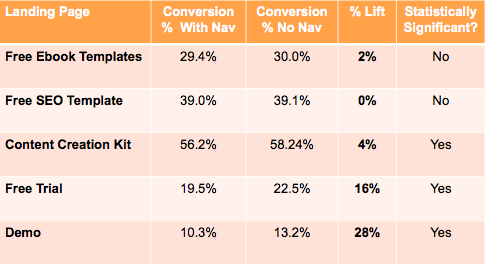
全球知名的 Inbound Marketing 與 Sales Software 公司 Hubspot 便做了一個非常知名的實驗,他們在自己不同的主要產品 Landing Page 版型進行了有無 Navigation Bar 與多餘連結的轉換率分析:
版本A:有主要導覽列、頁腳導覽、社群分享連結
版本B:移除所有具有連結的項目,包含主要導覽列、頁腳導覽、社群分享連結

實驗結果顯示,前兩項免費文件下載的 Landing Page 的 A 與 B 版本轉換率差異是不大的,而下面三項(購買、試用與 Demo)的實驗有顯著影響,這對 Hubspot 的營收是有顯著幫助的!由此可知不放置不必要的導覽列與對於達成轉換的脈絡是必要的!
2. 邊欄
什麼是邊欄?通常邊欄是拿來放一些網頁主要內容不是非常迫切需要,卻具有找其他系列內容需求(如文章分類列表、標籤列表)、討讚需求(嵌入粉絲專頁)與硬要塞但成效其實慘不忍睹的需求(如廣告 Banner)。
*為什麼會說成效慘不忍睹呢?可以參考此篇文章當中紀錄 2015 年各種廣告的轉換率比較,Sidebar Banner 的各種表現,比起Search AD 真的落後好長一截。

實驗證明
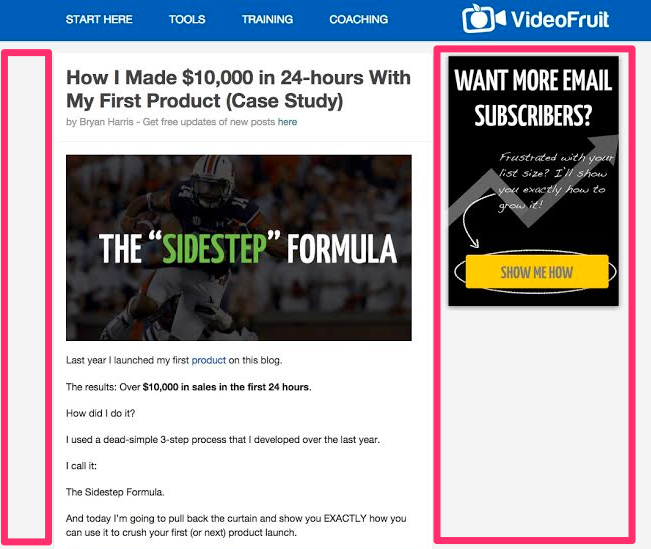
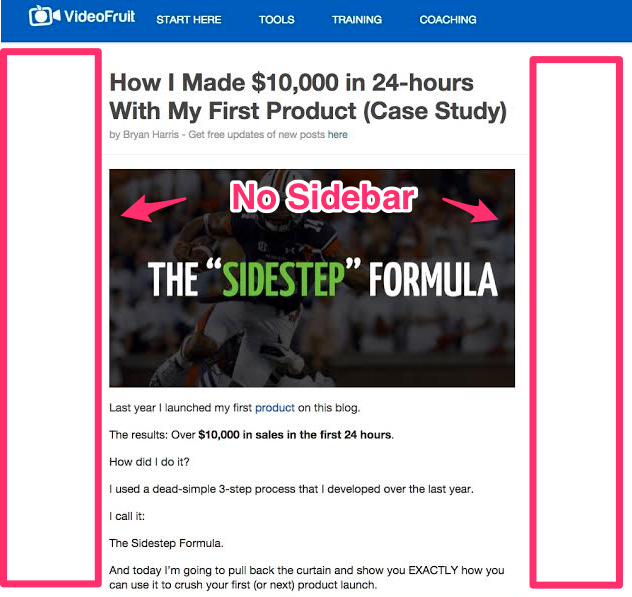
Video Fruit 是一家影片製作教學公司,以教學與工具分享來盈利,在他們把 Landing Page 邊欄移除後,註冊率提升了 26%!


因此,為了要讓瀏覽者專注達成轉換,請把瀏覽者當成是在賽場上的賽馬要戴上眼罩一樣,屏除掉多於掉的風景,只專注在正前方的內容,千萬不要放邊欄。
–
其實最好的 Landing Page 版型就是一點都不複雜的版型,不去疊加資訊結構與複雜度,而是使用減法設計來精煉出最重要的內容,才是做出殺手級 Landing Page 的不二法門!
–
相關閱讀(原文):
[Build Fire] 建立更好的 Landing Page 的四大訣竅


Start boosting your business to worldwide
You have high potential product or techniques but don't know how to extend your business abroad? Let me bring you more website visitors and leads, help you extend your business from local to global.
Contact me: [email protected]


