前一篇介紹了在 Landing Page 著陸頁中,不該被使用上的版型元素,這一篇要來介紹的是不該被使用的內容元素;不好的版型元素會讓瀏覽者迷路,那麼,哪些不好的內容元素會讓轉換率低落呢?讓我們一起來細數!
–
圖庫照片
圖庫照片不是非常方便使用嗎?為什麼使用在 Landing Page 上卻可能成為票房毒藥呢?我分成三個點來說明,分別是是否與文字相符、是否與現實相符以及誠意。
與內文是否相符
在圖庫網中的照片,許多是無法符合產品的真實情境的,比如說,做一個英文成人補習班的網站,但在圖庫網中符合成人與學習標籤的圖片就只有歐美人士的照片,手邊也沒有台灣人的成人課堂照片,所以就只好使用上歐美人士的課堂照片了。
這樣子的圖片素材,是無法與真實產品的介紹內文互相搭配,既無法達到解說效果,更無法達到營造正確情境的目的。
與現實是否相符
CTT 曾在團購網工作,大家應該都知道,團購網在為客戶推行銷檔次的時候,不見得每個客戶都能有足夠的圖片素材提供,所以圖庫網往往都會使用圖庫網的照片來彌補,但也常常出現一些很尷尬的情況。
比如說,國內的 SPA 美學館其實許多都是小型的工作室,沒辦法拍出漂亮的服務是意圖,所以只能使用大量的圖庫照片,這些照片大多過分有氛圍,主角也大多都是歐美女性,對於自己即將褪去衣物的地方,會有許多消費者在決定購買團購券前多加思考吧。
誠意的質疑
曾有一位業務同事對我說,當他進到一個網站裡面,看到照片明顯是圖庫的素材,他對這個網站的信任會打折扣,因為在乎消費者的業主會盡量提供真實的資訊給消費者,包含網頁的圖片,而使用圖庫網照片的網站,是不注重於產品與內容呈現的誠意的。
–
花俏的背景圖片
清楚明瞭並且簡短的文字,是最能夠讓人快速理解的形式了,然而在許多強調設計感的網站上,常常使用花俏的背景配上上方押上的文字,這樣的視覺雖然能達到美觀的效果,但對於瀏覽者的理解與轉換卻可能有不良的效果。
CTT 曾使用 Heatmap 工具做過測試,比照一組使用圖片背景,並且填表按鈕是白色的字搭配外框的 CTA 區塊,代稱為 A 組,對比另一組使用單色背景,並且填表按鈕是有底色按鈕的 CTA 區塊,代稱為 B 組。
實驗結果發現,A組的熱點較少、較散,而B 組的熱點明顯多且密集,並且多分佈在文字與按鈕上;為了轉換率好,請盡量避免使用花俏的背景圖片來搭配文字或按鈕。
過多文字資訊
要讓瀏覽者瀏覽一頁的內容,就願意按下諮詢或購買按鈕,需要提供多少文字資訊呢?儘管答案應該是依市場定位、產品與 TA 而定的,因為不同的情況本身該強調的介紹內容本身就有所不同。
而為什麼說不建議放「過多文字資訊」呢?
過長的文字段落
過長的文字段落不但導致使用者對閱讀的耐心下降,另外,文字段落在不同裝置的體驗是否經過考慮了呢?一段文字在電腦上閱讀的時候,可能只有三行,但到了手機上面非常有可能行數變成兩倍以上,甚至佔滿整個畫面,對手機的瀏覽者而言,看到整個畫面都是文字要閱讀,是相當無趣的。
我要如何知道文字段落該放多少字?
在進行 Landing Page 文案規劃前,可以先使用 Wireframe 規劃工具,來製作一些模擬畫面,最常見的就是寬 1366px, 1024px, 768px, 480px, 320px 等等,把想要規劃的版位都設計出來,最常見的如單欄、雙欄、三欄與四欄配置,這些版面要進行響應式配置,到了手機上最好都會成為單欄配置。
將不同的尺寸,將欄位左右的邊距抓出來(大約是 15~30 px),開始放入一些文字,適合舒適閱讀的內文字級大約是 16px,行高約 1.5~2x;至少確認每個文字段落大約可以放多少字,不會在手機版本上佔滿整個畫面,那麼這個字數就是你在規劃 Landing Page 的段落字數限制了。
–
無聊的按鈕文字
「填表申請」、「立即購買」,這些尋常的按鈕文字不但乏味,又無法放出餌讓瀏覽者產生轉換的動機,那麼,怎麼樣的按鈕文字會比較好的呢?舉個例子:

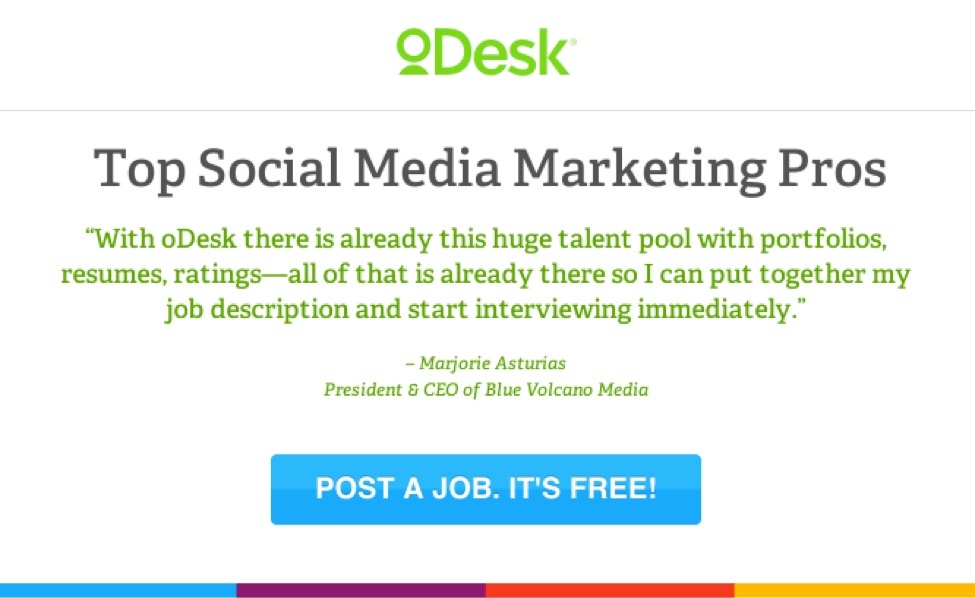
這是一家媒合 Freelancer 的線上服務,他的 CTA 按鈕文字可不是無聊的「刊登職缺」,而是明示了他是免費的,這樣子的按鈕可以明確示意潛在客戶他們可以得到的利益,會遠比「刊登職缺」讓潛在客戶更加有興趣!
–
放置連結
誠如在 Landing Page 著陸頁不該使用的版型元素,會讓使用者分心或是迷路,放置連結也會讓使用者離開這個網頁而不再回來,在 Landing Page 上切記不要在網頁內容放置連結。
–
多於兩種 CTA
在一個 Landing Page 裡面,網頁文案的撰寫大多都會聚焦導引在用於一種轉換型態,比如說:填表、線上購買、註冊等等。而 CTA 可以有幾種呢?
單種 CTA 在比較廣告效益的時候是最乾淨的處理方式,兩種 CTA 的策略則是預設使用者還沒有到考慮轉換的階段,加上次級轉換,可以至少把這些使用者的名單留下,以進行後續的行銷維繫,如電子報行銷等等。那多於兩種 CTA 好嗎?
除了前述使用次級轉換的策略是可以增加再行銷對象數量外,在 Landing Page 上面必須要聚焦以一個 CTA 為核心就好,除非會有方案的選擇(比如說免費、基本、進階版本)、諮詢方式的選擇(如電話諮詢或填表諮詢等等),這些仍然屬於同一種 CTA。
–
過多表單欄位
瀏覽者越快完成填表,對於取得名單的機率是越高,而什麼是過多的表單欄位呢?透過在 Landing Page 的目的加上 Funnel 的概念,我們可以大致分出三種不同的欄位需求:
漏斗頂部
在這個階段這裡的目標是盡可能多產生潛在客戶,因此不需要放過多的欄位,最好只使用 Email 的欄位,可以透過電子報行銷來持續行銷這些潛在客戶。
漏斗中間
渠道中間的 Landing Page 著陸頁,大多都是引導瀏覽者留下聯絡資訊,讓你可以去聯繫這些潛在客戶,來告訴他們,你的產品或服務是幫助他們解決問題的最佳選擇;比如說參加說明會、取得試用或是顧問服務等等。
這類型的 Landing Page 通常都會需要留下名字、EMail、聯繫電話,而更多希望潛在客戶留下的內容,最好都在潛在客戶後再向他們詢問。
漏斗底端
在漏斗底部的 Landing Page 通常都已經進入考慮購買階段了,比如說購買品項選擇、運送地址、信用卡資訊等等。到了這個階段通常都要考慮到填寫欄位需要非常完備,因此欄位的數量是無法非常精簡的,得靠良好的使用者體驗來增加使用者的留存度。
越精簡扼要的填表欄位,使用者在填表時的跳出率就會越低,幫助你達到高轉換率的目標!
–
以上就是不該放在 Landing Page 的元素,是不是覺得眉角非常的多呢?當然,儘管上面提供了這些建議,也有許多國外的成長駭客做過許多相關實驗,但最重要的,還是能夠兼顧:不冗長、不迷路、圖文相符、明確點出 TA 最能相關的利益點,才是做出一個高轉換 Landing Page 最重要的心法!



Start boosting your business to worldwide
You have high potential product or techniques but don't know how to extend your business abroad? Let me bring you more website visitors and leads, help you extend your business from local to global.
Contact me: [email protected]

