本文要介紹的是著陸頁的主要元素範例,來簡單介紹我們可以使用怎麼樣的元素來建構一頁 Landing Page;然而 Landing Page 的完美或完全對元素其實並不存在,只有比較好的組合,沒有一定對的做法,一切都需要透過優化才能進行比較。

–
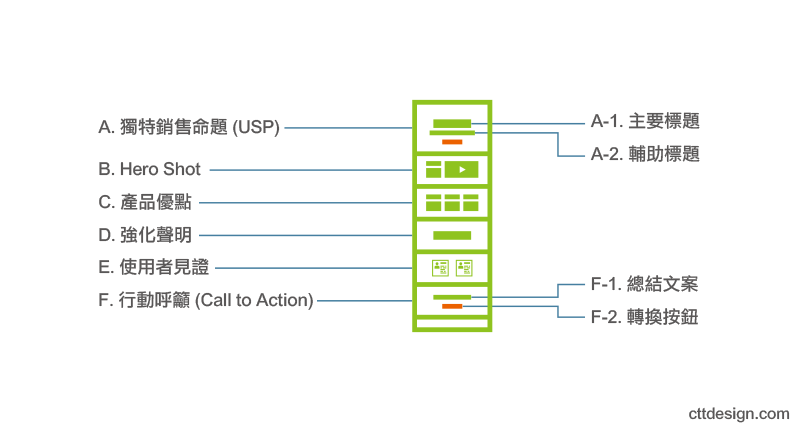
A. 獨特銷售命題 (USP)
Unique Selling Proposition,你的產品最吸引目標客群的優點是什麼?是你的產品與其他對手間的差異性,還是可以幫客群獲得什麼樣的利益?
不論經過行銷分析後,想要提出怎麼樣的價值號召來吸引客群,它都必須要簡潔明瞭,嘗試將可能複雜的概念轉化成精簡的標題與短段落的文字。
A-1. 主要標題
Main Headline,必須要精簡扼要,並且直切目標客群在你的產品可以得到利益點,在擬定主要標題的時候,記得要反覆多念幾次,順口、簡短扼要,並且易於理解,就可以是一個好的主要標題。
A-2. 輔助標題
Supporting Headline,通常在字體或顯眼度會次於主要標題,如果主要標題無法在短短的文字內就把利益點完全表達,也可以搭配輔助標題來補充描述,來幫助主要標題簡短有力。
舉例:UBER

對於現役的運將以及想要成為運將的人來說,在加入車隊或從事計程車司機工作前當然是在乎工作時間、收入與職業尊重,而 UBER 的文案既精簡又能搔到目標群眾的癢處。
主標題:成為合作駕駛,這樣的標題特別屏除了“隸屬”的感覺,而使用合作與駕駛的字眼,提供足份的尊重給目標客群。
輔助標題:自訂工作時間賺取優渥收入,明確表達了成為 UBER 的合作駕駛後可以取得的利益。
大家應該會好奇,UBER 不是科技公司嗎?為什麼不在標題提到 “APP” 相關的字眼呢?在許多時候,若以產品本位出發,是難以讓目標客群直接感受到利益的。
比如標題若換成:“使用 UBER APP 輕鬆取得叫車客人”,數位移民世代(也就是現在年齡層為中上的運將們)應該都會認為要用 APP 才可以有客人,還是算了吧!而 UBER 的策略是讓目標客群看到足夠的利益點,讓客群產生強烈的動機,願意為了利益而去學習使用 UBER APP。
–
B. Hero Shot
好吧,我不知道該如何翻譯成中文。毫無主要視覺形象的 Landing Page 著陸頁是可行的嗎?其實是可行的,但傳達產品優勢或吸引瀏覽者的視線,可不能只是透過文字想像而已。
進入網頁內的第一眼其實就可以就可以幫助使用者產生對產品利益的印象,不論是背景圖片、放在標題左側或右側的照片,甚至使用影片來介紹,都能幫助瀏覽者快速感受到產品的優點,並且感到被吸引。
照片
除了展示你的產品外(不論是實體產品,或是網站、APP服務的畫面等等),也可以展示使用前(的煩惱)、使用中(的體驗)或使用後(的收穫)的情境,也是搭配文案可以快速傳達產品利益的方式。
影片
若產品的運作需要解說,或有更多的使用者見證,能夠有一個 30~60 秒的介紹影片是再好不過了,使用者甚至不需要滑動網頁來瀏覽產品特點。
–
C. 產品優點
USP 是整個產品帶給目標客群優勢的總結,是比較抽象、利益導向的描述;而整個 Landing Page 著陸頁中,需要有一個區塊來介紹產品如何帶給使用者如同 USP 描述般的利益,也就是產品的優點。
盡量以透過使用者的角度來描述產品的優點,可以是條列式的列點,也可以是幾個文字小段落搭配圖片,但盡量精簡扼要,大約 3~5點,避免瀏覽者失去耐心。
舉例:UBER

在這個部分我又提出 UBER 來作為範例了,是不是相當精簡扼要呢?
–
D. 強化聲明
Reinforcement statement,人在瀏覽網頁的時候,速度是飛快的,要如何保持使用者留在頁面內,可以好好瀏覽完網頁或著達成轉換,而不是中途跳出呢?除了透過網頁中每個段落的標題扼要地傳達頁面內的重點外,也可以在網頁的中段,使用強化聲明來傳達這個網頁想傳達給使用者的訊息來留住他們。
如何留住瀏覽者呢?比如說,他可以承先啟後,去承接網頁下半段的內容,又或著再度提醒瀏覽者此產品的利益點以驅使轉換。

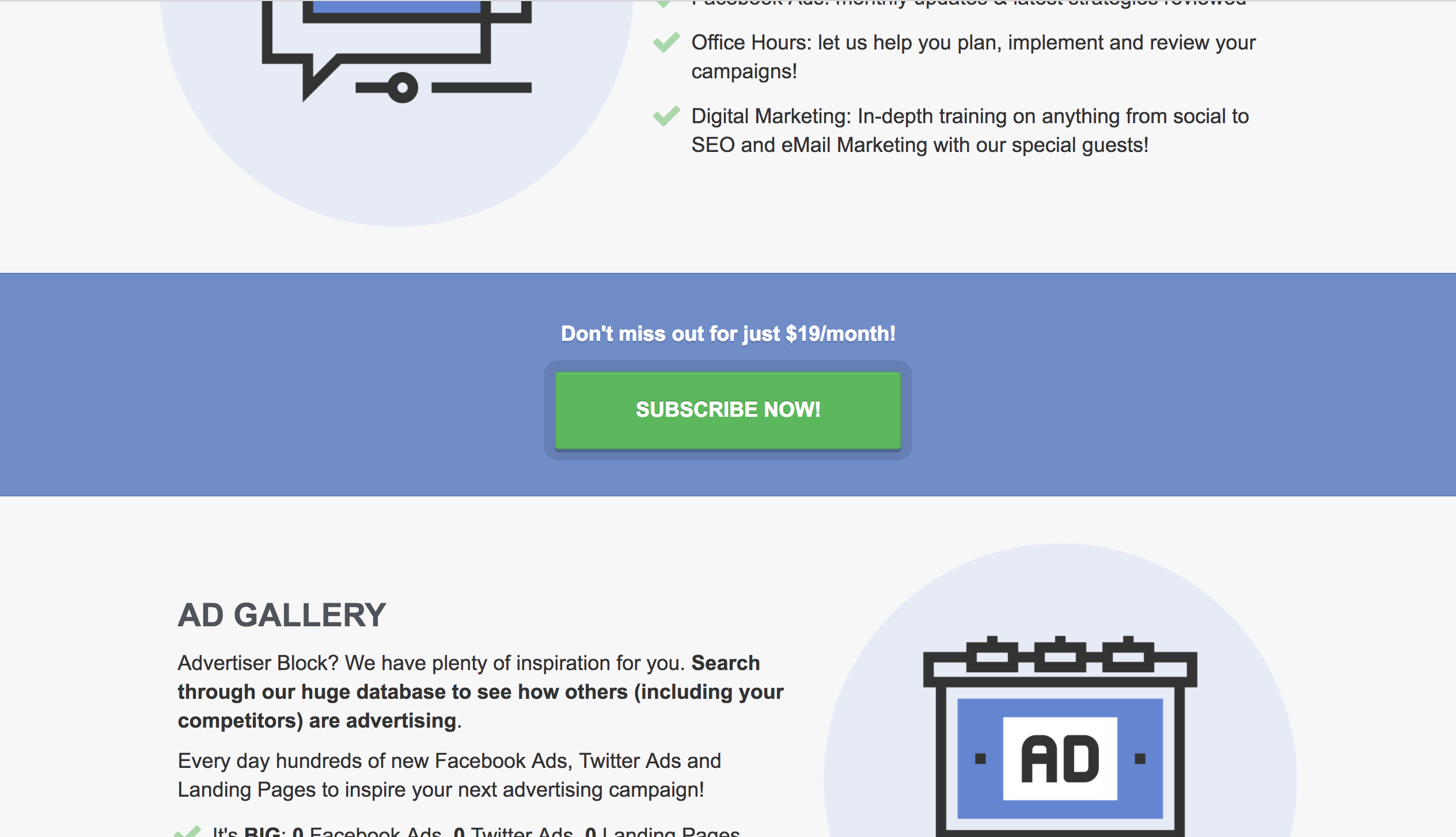
AdEspresso University 主要進行數位廣告研究教學,他們的目標客群是對社群廣告至少有基礎知識的行銷人,也因此在 Landing Page 內介紹的內容理所當然不能太過扼要,但文字太多了還是會讓人想跳出的。
他們在包含 Call to Action 的區域,一共提出了三個配合促銷文字的訂閱邀約,希望使用者一旦有興趣就能馬上轉換。
–
E. 使用者見證
Social Proof,使用者見證對於促進轉換是非常有幫助的內容,透過與預設目標客群的相同真實使用者的口吻,來提供他使用的經驗與感受到的利益,是最直接讓瀏覽者感同身受的方法,並且能傳達說服力!
–
F. 行動呼籲 (Call to Action)
當已經透過整個網頁展示了所有精雕細琢的網頁內容,接下來目標就是要讓瀏覽者在網頁底端達成轉換了。
F-1. 總結文案
Closing Argument,你可以比較強烈的口氣,向瀏覽者再度傳達你的產品可以帶給使用者的利益,驅使他們按下轉換的按鈕。
F-2. 轉換按鈕
轉換按鈕上的文字千萬不要是無聊的,比如說 “填寫表單”,或是“報名”,首先,按鈕上的文字必須要能承接總結文案的內容,我使用O點絕殺蟑螂藥來做舉例(靈機一動而已,不是要打廣告的意思)。
總結文案:商城購買 24 小時到貨,有了O點絕!從此家中暗夜行走不怕蟑螂飛撲!
轉換按鈕 A:線上購買(X)
轉換按鈕 B:馬上還我安心夜晚(O)
換成這樣的按鈕文字,是不是感覺比較沒有人家想要積極賺你錢的感覺呢?
–
以上就是 Landing Page 的基礎簡介,當然這些元素的排序依情況而異,最重要的還是要擁有同理心,以目標客群的角度出發,來設計一頁最終能達成高轉換的 Landing Page!
–
相關閱讀(原文):
看 Instapage 精選 100 案例來精實自己的 Landing Page實力
看 Neil Patel 在 Crazy Egg 分享的 Landing Page 12個高轉換元素
看 Landing Page 101 介紹 Landing Page 的重要元素
Start boosting your business to worldwide
You have high potential product or techniques but don't know how to extend your business abroad? Let me bring you more website visitors and leads, help you extend your business from local to global.
Contact me: [email protected]



